함수와 일급객체
2023/02/26
6 min read
DEVELOPMENT
JAVASCRIPT

일급객체란?
- 무명의 리터럴로 생성할 수 있다. 즉 런타임에 생성이 가능하다.
- 변수나 자료구조(객체, 배열)에 저장할 수 있다
- 함수의 매개변수에 전달할 수 있다.
- 함수의 반환값으로 사용할 수 있다.
자바스크립트의 함수는 위의 조건을 모두 만족하므로 일급객체이다 일급 객체로써 가장 큰 특징은 일반 객체와 같이 매개변수에 전달할 수 있으며, 함수 반환값으로 사용할 수 있다는 것이다 이는 함수형 프로그래밍을 가능케하는 자바스크립트의 장점 중 하나이다
함수 객체의 프로퍼티
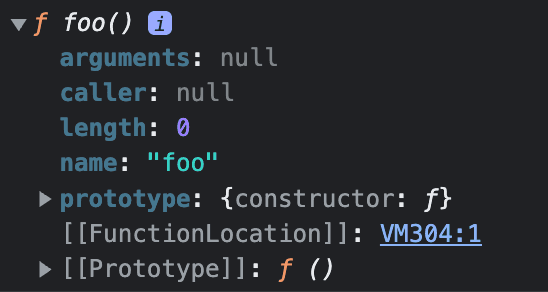
함수는 객체이다, 따라서 함수도 프로퍼티를 가질 수 있다. 브라우저 콘솔에서 console.dir를 사용해 함수를 들여다 보자

__proto__ 는 함수의 프로퍼티가 아니다 Object.prototype의 접근자 프로퍼티이다 Object.prototype로부터 상속을 받는다
argument,caller,length,name,prototype 프로퍼티는 모두 함수 객체의 데이터 프로퍼티이다 이들은 일반 객체에는 없는 함수 객체 고유 프로퍼티이다
argument
함수 객체의 arguments 프로퍼티 값은 argument객체이다 argument객체는 함수 호출 시 전달된 인수들의 정보를 담고 있는 순회 가능한 유�사 배열 객체이며,함수 내부에서 지역 변수처럼 사용된다 즉, 함수 외부에서는 참조 불가능하다
argument 객체는 매개변수 개수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용하다
argument는 유사 배열 객체이므로 객체 메서드를 사용하게 되면 에러가 발생한다 배열 메서드를 사용하기 위해서 function.prototype.call/apply을 사용해 간접 호출해야한다 ES6에서는 Rest파라미터를 통해 가능하다
1
function foo(...args) {2
return args.reduce((pre, cur) => pre + cur, 0);3
}4
5
console.log(foo(1, 2)); //36
console.log(foo(1, 2, 3, 4, 5)); //15
caller
ECMAScript 사양에 포함되지 않은 비표준 프로퍼티이다 이후 표준화될 예정도 없는 프로퍼티이므로 사용하지말고 참고만하자
caller 프로퍼티는 함수 자신을 호출한 함수를 가리킨다
1
function foo(fn) {2
return fn();3
}4
5
function bar() {6
return 'caller' + bar.caller;7
}8
9
console.log(foo(bar)); // caller : function foo(fn)...10
console.log(bar()); // null
해당 결과는 브라우저에서 작동한 결과이다 Node.js환경이라면 다른 결�과가 나온다
length
함수 객체의 length프로퍼티는 함수를 정의할 때 선언한 매개변수의 개수를 가리킨다
1
function foo() {}2
console.log(foo.length); // 03
4
function foo(x, y) {5
return x + y;6
}7
console.log(foo.length); // 2
aruments.length는 인자의 개수 length는 매개변수의 개수를 가리킨다
name
name프로퍼티는 함수 이름을 나타낸다.
name은 ES5,ES6에서 동작이 다르다
- ES5
익명 함수 표현식의 경우 빈 문자열 - ES6
함수 객체를 가리키는 식별자를 값으로 가진다
__proto__ 프로퍼티
모든 객체는 [[Prototype]]이라는 내부 슬롯을 가진다 이는 객체지향 프로그래밍의 상속을 구현하는 프로토타입 객체를 가리킨다. __proto__프로퍼티는 [[Prototype]] 내부 슬롯이 가리키는 프로토타입 객체에 접근하기 위해 사용하는 접근자 프로퍼티다. 내부 슬롯에는 직접 접근할 수 없고 간접적인 접근 방법을 제공하는 경우에 한하여 접근할 수 있다 [[Prototype]]내부 슬롯에도 직접 접근할 수 없으며 __proto__ 접근자 프로퍼티를 통해 간접적으로 프로토타입 객체에 접근할 수 있다.
hasOwnProperty 메서드는 이름에서 알 수 있듯이 인수로 전달받은 프로퍼티 키가 객체 고유의 프로퍼티 키인 경우에만 true를 반환하고 상속받은 프로토타입의 프로퍼티 키인 경우 false를 반환한다
prototype
prototype 프로퍼티는 생성자 함수로 호출할 수 있는 함수 객체, 즉 constructor만이 소유하는 프로퍼티이다. 일반 객체와 생성자 함수로 호출할 수 없는 non-constructor에는 prototype프로퍼티가 없다
