혼자서 맞선 모노레포와 스타일링 라이브러리(pandacss)의 선택의 갈림길
2024/07/18
15 min read
DEVELOPMENT

시작하기 전이 글에서는 스타일링 라이브러리로 pandacss를 선택한 이유와, 소규모 팀에서 모노레포를 도입한 이유와 경험을 공유하고자 합니다. 이를 통해 새로운 스타일링 라이브러리인 pandacss에 대해 알아보고, 모노레포 도입의 장점을 이해하는 데 도움이 되길 바랍니다.
🐼pandacss란?

푸바오를 좋아하신다면 더욱 마음에 드실거에요! 🐼
pandacss는 많이 들어봤을 ChakraUI의 개발자 Segun Adebayo가 만든 CSS 라이브러리입니다. tailwindcss, vanilla-extract, stitches 등 다양한 라이브러리들에서 영감을 받아 장점들을 합쳐 만들어진 라이브러리입니다. 최신 CSS-IN-JS 라이브러리로, 타입 안정성과 뛰어난 DX를 제공하며 빌드 타임에 css를 생성하여 성능적인 이점을 가집니다
스타일링 라이브러리 선택
기존에는 styled-components를 주로 사용해왔습니다. 사용하면서 많은 장점들을 느끼고 있었지만 최근에는 문제점에 부딪히게 되어 다른 라이브러리를 찾으려고 하였습니다. Nextjs app router를 사용하게 되면서 RSC환경에서의 사용불가능한 점과 런타임 성능이슈, 그리고 디자인 시스템을 만들기에 어려움이 있기에 다른 라이브러리를 찾게 되었습니다.
왜 pandacss를 선택하였을까요?
선택 이유를 알아보기 전에, 선택하지 않았던 라이브러리들을 간단하게 살펴보겠습니다.
선택하지 않은 라이브러리
tailwindcss
요즘 가장 많이 사용하는 라이브러리인 것 같습니다. 저도 많은 사람들이 사용하는 tailwind를 사용할까 생각했던건 사실입니다.
사용하기 위해서 원하는 스타일을 적용하기 위한 유틸리티 클래스의 이름을 찾기위해 공식문서를 보면서 작업을 진행하고 있는 상황이 불편했고 공통되는 부분들이 많지만 일일히 다 클래스네임을 작성해야하는 문제가 불편했습니다.
최근에는 tailwind-merge, clsx등을 통해서 개선이 가능하다고 하지만 그렇게 와닿지 않아 우선 제외를 하였습니다.
vanilla-extract
캐치테이블에서 해당 라이브러리를 사용하는 것으로 알고 있습니다. css-in-js의 문제가 생기고 빌드타임 css가 대두되면서 가장 관심을 많이 받은 라이브러리이지 않나 싶습니다. css.ts의 파일로인한 관리 파일이 증가한다는 부분과 api부분이 사용하는데 어렵다고 생각했습니다. 또한 당시에 jest를 사용할 때 오류가 생기어 이슈를 올렸지만 답변이 없어 제외하게 되었습니다.
stylex
stylex도 출시를 하며 많은 관심을 얻었다고 볼 수 있습니다. meta에서 만들었기 때문인지 더욱 더 관심을 가지지 않았을까 싶습니다. stylex는 컴포넌트에 대한 스타일만을 작성하는데 좋지만 설계상 선택자에 대해서 지원을 하지않아 이 부분은 큰 단점으로 다가왔고 Next를 사용하는 입장에서 SWC를 사용하지 못하고 babel만을 사용해야 했기에 제외하였습니다.
panda의 선택
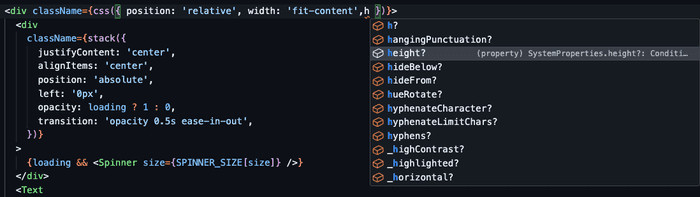
타입 안정성

typescript와 함께 사용하기에 타입 안정성이 뛰어납니다. 자동완성도 지원하고 잘못된 값을 넣었을 때 에러를 잡아주기에 개발자의 실수를 줄여줍니다.
유연성 / DX
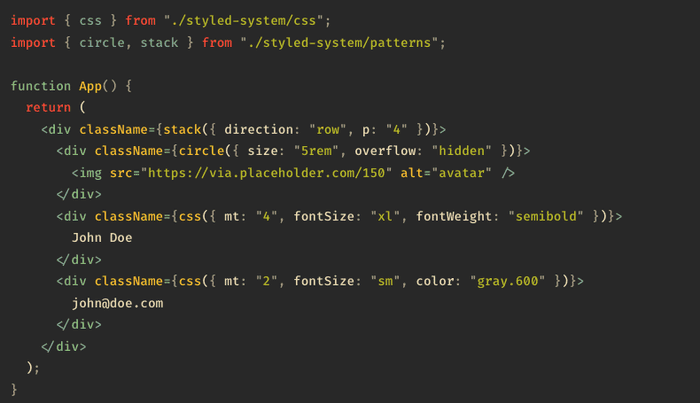
장점이지만 단점이 될 수도 있을 것 같습니다. 다양한 방법으로 스타일을 생성할 수 있습니다.
하지만 이러한 유연성은 개발자에게 많은 선택지를 제공하고, 개발자가 원하는 방식으로 스타일을 작성할 수 있게 해줍니다.

인라인 스타일
템플릿 리터럴
Recipes
slot Recipes
조건 생성
전체는 아니지만 스타일을 적용하고 생성하는 방법에 대해서 가져왔습니다.
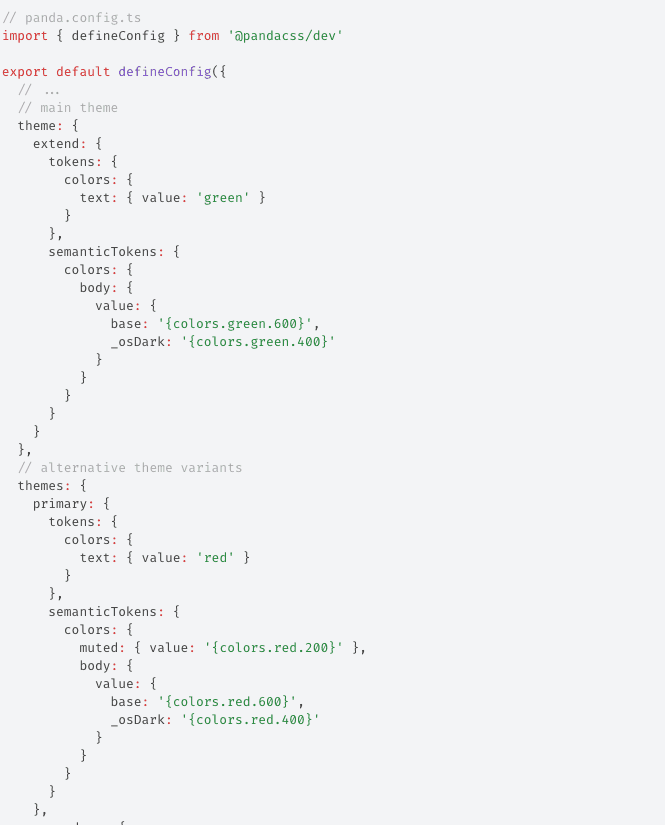
디자인 토큰 지원
디자인 토큰과 시멘틱 토큰도 생성이 가능합니다
디자인 시스템을 쉽게 구현하고 관리가 가능합니다.
타입스크립트로 되어있기에 커스텀한 토큰들 또한 자동완성으로 되어 편리합니다. 추가적으로 panda에서 studio를 개발하고 있는데
스토리북을 통해 제작하지 않아도 pandacss에 정의된 poundation값들을 볼 수 있는 페이지를 제공합니다.

최신 css 사용
케스케이드 레이어, css변수, 선택자 등 최신 css를 사용할 수 있습니다.
shadcnUI요즘 많이 사용하고 관심을 많이 받는 shadcnUI도 pandacss를 적용하여 사용할 수 있도록 만들어진 preset도 있어서 사용이 가능합니다. shadow panda
고민 포인트pandacss를 선택하기 전 가장 큰 고민이 있었습니다. 메이저 버전이 아직은 없다는 것이였습니다. 하지만 메인테이너분이 현재는 styling에 대한 개발은 완성이 되었고 studio를 개발하는데 수정부분만 남았고 바로 v1로 넘어갈 예정이라고 하여서 크게 api가 변경되지 않을 것 같았습니다
이슈에 대해서 답변을 해주는 속도가 정말 빠르게 해주셔서 신경을 많이 써주시고 있고 셋팅하는 방법도 너무 쉬웠기에 선택하게 되었습니다.
많은 장점들이 있지만 여기까지 작성하도록 하겠습니다 :)
문서화또한 장점이기에 많은 도움이 되고 살펴보기 쉽습니다
모노레포 선택
회사 규모도 작고 프론트엔드 개발자도 혼자인데 왜 모노레포를 도입했을까?
이런 질문을 저에게 많이 던져보았습니다. 요즘 어디가나 모노레포를 많이 사용하기도 하여서 도입한 것은 아니였을까? 오버 엔지니어링이 되지는 않을까? 생각을 했었지만 실제로 도입하고 나니 많은 장점들이 있었습니다. 그 결과로 어떤 이점을 얻었는지 공유하고자 합니다. 저와 비슷한 환경에 있는 사람들이 많을 것이라고 생각하는데 겁먹지 마시고 도입해보시길 추천합니다!
모노레포 도입 이유
코드 재사용성
예를 들어서 메인 서비스, 어드민, 디자인 시스템, 등등 별도로 개발을 진행했어야 했습니다. 개발을 하다보니 공통된 부분들이 많이 생기게 되었습니다. 같은 코드를 붙여넣어 사용하기엔 불편하고 일관성을 유지하는데 어려워 지기 때문에 모노레포를 통해서 공통 컴포넌트, 유틸리티 함수, 그리고 eslint, prettier등 설정 부분을 쉽게 공유할 수 있게 되었습니다.
프로젝트 관리 간소화
위에서 말한 것처럼 다양한 프로젝트를 진행한다고 하였을 때 저장소를 여러개로 둔다면 혼자 개발하는 상황에서 이리저리 움직이고 관리하기 힘들어집니다. 모노레포를 사용하여 하나의 저장소에서 모든 프로젝트를 관리할 수 있어 보다 편리하고 중앙화가 가능합니다.
작업환경 표준화
현재는 저 혼자지만 나중에 누군가 들어왔을 때 한 곳에 모든 프로젝트가 있기 때문에 파악하기 쉽고 새로운 프로젝트를 추가할 때 동일한 환경으로 셋팅할 수 있기 때문에 품질을 유지하는데도 도움이 됩니다.
관심사 분리
도메인에 얽히지 않는 로직들을 분리하여 따로 관리가 가능하며 관련된 코드만을 모아서 볼 수 있기에 유지보수를 하는데 이점이 있습니다.
도입 후기
소규모 회사와 1인 개발 환경에서 모노레포를 도입한 것은 단순한 기술적 호기심 이상의 의미가 있었습니다. 이는 장기적인 관점에서 개발 생산성을 높이고, 코드 품질을 유지하며, 미래의 확장성을 고려한 전략적 선택이었습니다.
무조건 적으로 옳다는 것은 아닙니다. 상황에 따라서 적합한 방식인지 고민하고 적용해야 합니다.
도전과 해결책
도구 선택과 초기 셋팅
모노레포를 적용하기위해서는 초기 셋팅이 필요합니다. 하지만 셋팅작업은 생각보다 많았습니다.
저는 요즘 많이 사용하는 turborepo나 learna, nx같은 도구들을 사용하지 않았습니다. 이유는 아직은 그렇게 큰 모노레포도 아니고 관리적인 측면이 복잡하지 않다라고 생각했기 때문입니다.
그래서 pnpm 패키지매니저에서 제공하는 work-space만을 이용해서 구축을 하였습니다.
빌드 시간
모노레포를 도입하면 빌드를 같이 하기 떄문에 빌드시간이 길어집니다. 이러한 문제를 해결하기 위해서 캐싱 전략과 병렬 빌드를 사용하여 빌드 시간을 단축합니다 turborepo로 예를 들면 했던 빌드는 다시 하지않고 로컬 캐싱뿐만이 아니라 원격 캐싱도 지원하여 팀원 전체가 시간을 단축할 수 있게 합니다.
저는 pnpm-workspace만을 사용했기 때문에 다른 프레임워크들이 지원하는 기능은 제작하기 어려웠습니다. 찾다보니 -parallel 옵션을 사용하여 병렬로 빌드를 할 수 있고, 변경된 부분에 대해서만 빌드를 진행하기 위해서 --filter 기능을 이용하여 특정 브랜치 HEAD와 비교하여 변경된 패키지와 해당 패키지를 의존하는 패키지만을 다시 빌드할 수 있도록 해결하였습니다.
빌드 캐싱에 대해서는 아직 해결은 못했습니다.
다음 글 스포일러
이 글에서 모노레포 환경에서 pandacss를 통해 디자인 시스템을 구축하는 방법과 pnpm-workspace를 이용한 모노레포 적용 방법에 대해 작성하려고 했지만 글이 너무 길어지는 것 같아 다음에 작성하도록 하겠습니다.
