우아한 테크코스 2주차
2022/11/26
6 min read
RETROSPECT

회고록을 프리코스가 끝난 후에야 쓰게되네요,,,
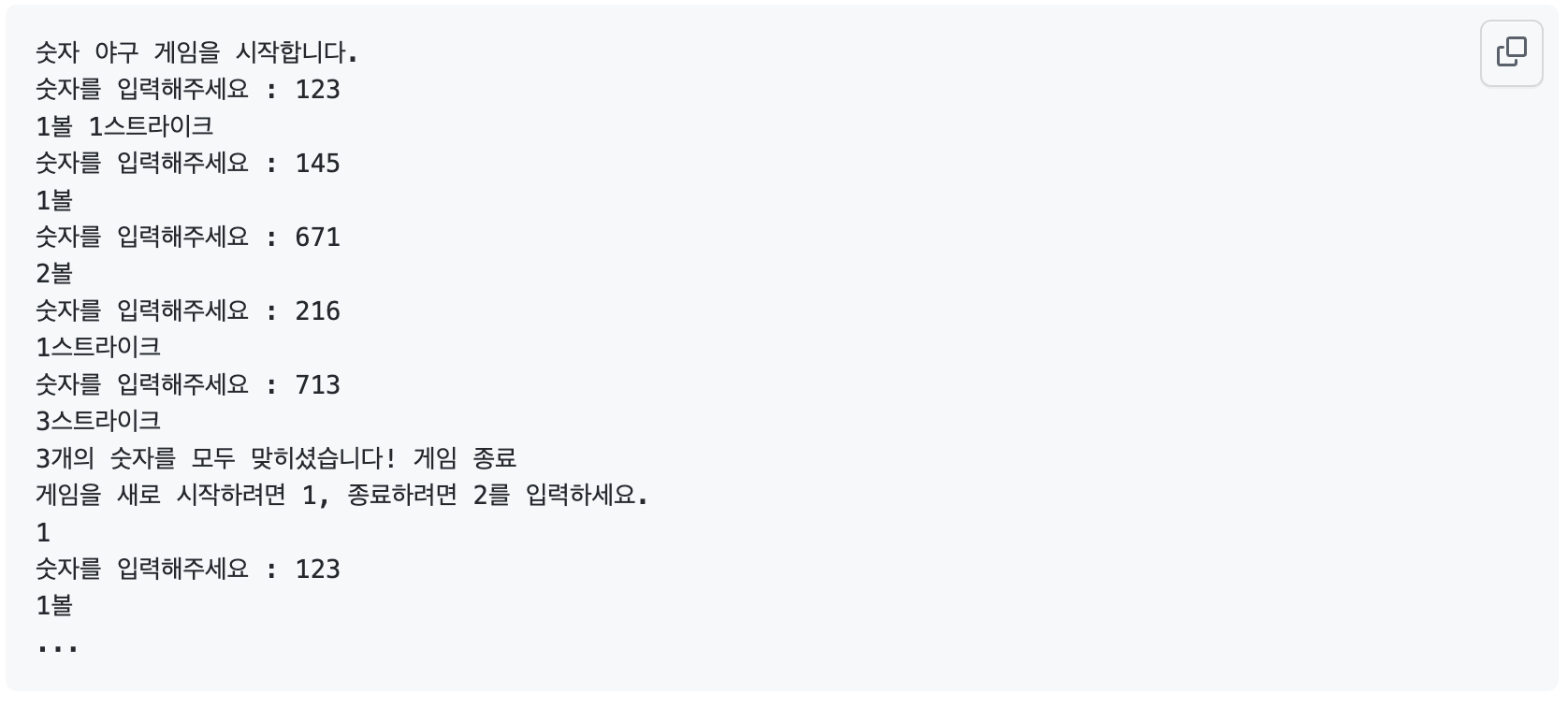
2주차 과제는 baseball game 구현이였습니다
이처럼 컴퓨터가 가지고있는 숫자를 제가 힌트를 받아 맞추는 게임입니다
어려움을 겪었던 점
저번주차와는 달리 컨벤션을 지켜서 코드를 작성해야했지만 package.json은 수정이 불가했습니다. 어떻게 해서 적용을 할까 생각을하다가 첫번째로 들었던 생각은 vscode에서 플러그인을 설치하고 .eslintrc 파일에 작성을 해서 적용을 하자라는 생각이들었습니다. 하지만 추가해야할 코드가 엄청많았고 일일히 작성하기엔 옳지않다고 생각이 들었습니다. 두번째 방법으로는 npm설치시 --no-save옵션을 주어 설치를하면 모듈만 설치할 수 있으니 이렇게 해서 해볼까 하였지만 설치해야하는 모듈이 우테코 모듈과 eslint,eslint-config-airbnb,eslint-config-prettier.. 5~6개 정도를 설치해야하는데 --no-save를 이용해서 설치를하려면 설치하고 싶은 모듈을 한 번에 작성하여 설치를해야한다는 단점이있습니다(제가 잘 못 알고있을수있습니다) 하여 무슨 방법이 제일 좋을까 생각하다가 문득 떠오른 생각이 package.json을 commit,하지않으면 되지않을까 생각이 이제서야 들었습니다... 제일 쉽게 해결할 방법을 늦게 생각한게 너무 아쉬웠습니다. 해당 방법은 마지막에서야 생각이나서 다음 주차부터 적용을 하기로 했습니다.
테스트 작성하는 것이 완전 처음이였습니다 jest라는 라이브러리도 처음보았구요 mock함수를 이용해 테스트를 진행하는 부분을 이해하기까지 너무 오랜시간이 걸렸던 것 같습니다. mockImplementationOnce,mockReturnValueOnce,spyOn을 사용해 내가 작성한 코드를 어떻게 테스트를 하고 있는지 알고싶었습니다. 메서드에 대해서는 공식문서를 보고 무엇을 하는 매서드인지 알게되었습니다. 하지만 어쩔 때 이 함수가 실행이 되고 리턴값은 어디에 해준다는 것인지 잘 이해가 가지 않았습니다. 계속 찾아보니 해당 mock함수로 지정한 함수가 실행이 될 때 로직에 리턴값을 정해주는 것이고 프로퍼티를 어떤 값을 넣어서 실행해주는지 정하는 것을 알게되었습니다. 이후로는 테스트 코드가 어떻게 작동하는지 이해가 되어 제가 작성한 코드에 대해서 테스트 코드를 작성할 수 있게 되었습니다.
유저에게 입력받는 것을 우테코에서 지원하는 라이브러리만 사용하여 입력 출력을 해결해야겠습니다. 입력이 주어질때 까지 기다린후 입력이 발생하면 콜백함수를 실행시키는 매서드였습니다. 저는 유저가 입력할 값을 바로 가져오려고했지만 undefinded가 넘어오는 바람에 입력 이후에 실행되는 콜백함수에 에러처리,게임이 끝났는지에 따라 진행여부 등을 한번에 넣어서 해결하였습니다. 처리에 대한 부분은 함수로 나누어 놓았지만 입력을 받는 로직에 다른 기능을 많이 하는 거 같아서 아쉬웠습니다. 다른 분들의 코드를 보니 MVC패턴이라는 것을 사용해서 작성 하신 분도 있었는데 기능 분리가 잘 되는거같아 다음 과제에 적용해봐야겠다고 생각이들었습니다.